Today's topic is how to add Seo friendly meta tags in Blogger 2021. Meta tags are the most important thing for bloggers, it is responsible for your website showing in various search engines. Without a meta tag search engine not being able to identify your blog content, it also helps in recognizing content, posts, links and images in social media sharing. Meta tags are short snippets of text that provide a description of the content of the blog post. The meta tags are not visible in the front of the blog, but only in the blog source code.
Lets move further and see how to add Seo-friendly meta tags in Blogger 2020 .
Why are meta tags important?
A meta tag is a very important detailed description that tells search engines what a blog and blog post is about. The meta tag provides a description of the post in the HTML format of the block. This small description is called metadata. It can be read by various search engines and their web browsers. Search engines like Google use robots to retrieve metadata from meta tags to understand important information about blogs and blog posts. Search engines can use this information to display your website on their search results, and most importantly, the ranking objective in the end is to help your website display short information in the search results.
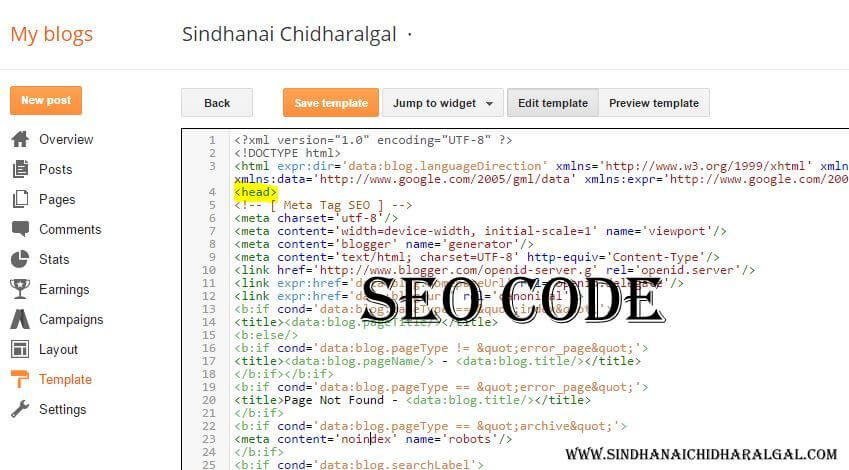
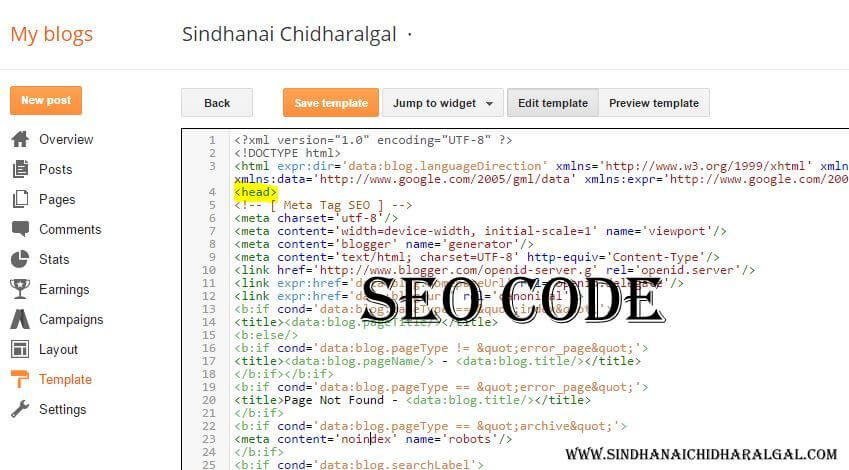
Step 1 ( Add HTML )
In the template, find the <head> tag and below it paste the HTML code below.
<title>
<b:if cond='data:blog.pageType == "index"'>
<data:blog.pageTitle/>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<data:blog.pageName/> - <data:blog.title/>
<b:else/>
ERROR 404 - <data:blog.title/>
</b:if>
</b:if>
</title>
<!-- Description and Keywords (start) -->
<b:if cond='data:blog.pageType == "index"'>
<meta content='YOUR DESCRIPTION HERE' name='description'/>
</b:if>
<meta content='YOUR KEYWORDS HERE' name='keywords'/>
<!-- Description and Keywords (end) -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.postImageUrl'>
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<meta content='summary' name='twitter:card'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
</b:if>
</b:if>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:view.isHomepage'>
<script type='application/ld+json'>{"@context":"http://schema.org","@type":"WebSite","name":"<data:view.title.escaped/>","url":"<data:view.url.canonical/>","potentialAction":{"@type":"SearchAction","target":"<data:view.url.canonical/>search?q={search_term_string}","query-input":"required name=search_term_string"}}</script>
</b:if>
Edit : - Just replace the highlighted code with your blog description and keywords.
Note : - To activate the search description by simply opening the search description from the settings, to do so go to your blog's info tab >> Settings >> Navigate to the meta tag and turn on the search description option .
Conclusion
Congratulations !! You have decided. Now you know how to add Seo meta tags in Blogger 2020 . Visit your blog and check out some great transformations in progress. Hope you like this tutorial. If you like it, please share it with your friends. We are working to develop more great tutorials, stay tuned. With us. Addis !! (Farewell in Spanish).









Post a Comment